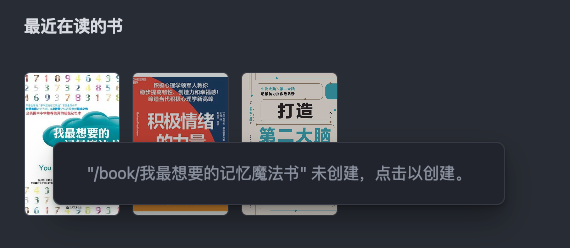
显示书籍列表
Obsidian 的 Minimal 主题支持将 Dataview 渲染的列表或表格显示为卡片 Cards 样式。在 Helper classes 中填写 cards 可以将表格以网格卡片的形式展示,若填写 list-cards 则可以将列表显示为卡片。
我还给添加了点击书籍图片即跳转到对应笔记[1]的功能,用如下的格式即可。
[](file.name)
具体 Dataview 代码如下:
table without id
"[](" + file.name + ")"
from "Data/📚 Books"
where name
sort start asc
再根据 Minimal 文档调整卡片样式,即在 Helper classes 增加如下选项:
cards-2-3: 图片宽高比cards-cols-4: 网格设置为 4 列cards-cover: 图片填满格子
最终效果如下:
| "[](" + file.name + ")" |
|---|
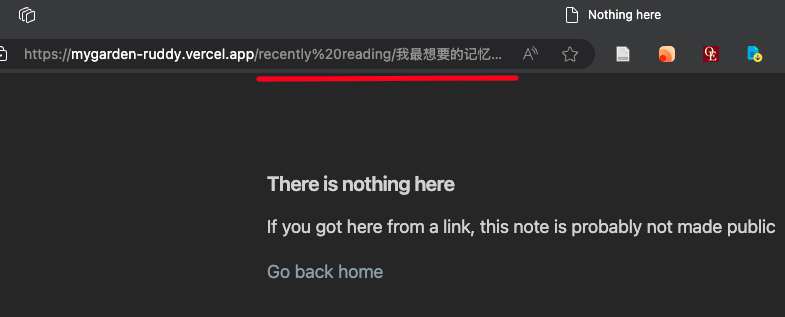
后续问题:图片链接是自定义生成的,不能像 Wiki 引用的链接那样被识别。点击结果是跳转到一个新的网页,链接形式是 当前页面地址/笔记名。

临时决定将所有的书籍设置 dg-permalink 字段为 book/笔记名 ,并将所有的书都放到 📚 阅历 页面。同时将其 dg-permalink 字段设为 book。这样可以实现正常跳转,不过依然是在新的标签页打开。这个问题后续再解决吧。
至于网站首页的图书列表则是通过在 Dataview 中设置如下的链接实现跳转:
"[](" + "https://mdreame.work/Data/📚Books/" + file.name + ")"
这样做在网页端显示正常,但会导致在 Obsidian 中无法点击图片跳转,不过暂时没有更好的解决方案。